ブログでクルクルスクロールのWordPress(ワードプレス)編です。
smoothscroll.jsを例に、WordPressでスクリプトファイルをアップロードして使う方法を書きます。
作業には3つの手順が必要です。
手順1.smoothscroll.jsをダウンロードする
手順2.スクリプトファイルをブログにアップロードする
手順3.テンプレートの変更
この3つの手順を終えるとクルクルとスクロールするようになります。
手順1.smoothscroll.jsをダウンロードする
http://www.kryogenix.org/code/browser/smoothscroll/ のページを開くと、上の方に
と書かれた行があるので、その行のsmoothscroll.jsというリンクからダウンロードして、
デスクトップに保存します。
手順2.スクリプトファイルをWordPressにアップロードする
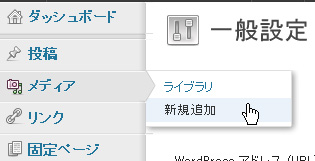
1.管理画面の左側にあるツールバーの「メディア」→「新規追加」を選択。

説明するのはバージョン3.3.1のWordPressです。
古いバージョンも「メディア」→「新規追加」までは同じだったと思います。
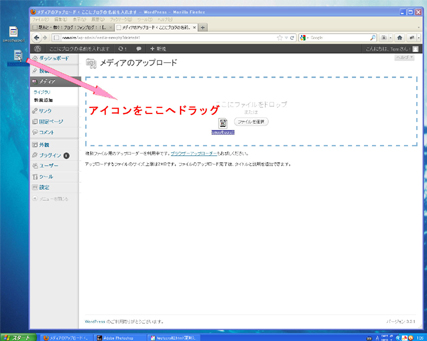
2.ブラウザをフル画面で開いている場合はデスクトップ画面が見えるように
小さく開きなおします。そして、デスクトップのsmoothscroll.jsのアイコンを
「ここにファイルをドロップ」と書いてある場所へ運びます。
これですべて自動でアップロードしてくれます。もしうまくいかない時は
「ファイルを選択」ボタンを押して普通のやり方でアップロードできます。

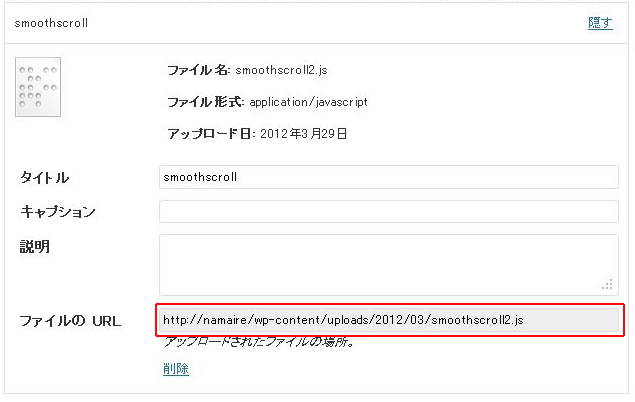
3.アップロード後に表示される画面からファイルのURLをコピーする。

4.コピーしたURLを下の入力欄に貼り付ける。
貼り付けたのがコピーしたURLであることを確認して「変換」を押す。
結果:
「結果」欄に表示されたのが、あなたがアップロードしたスクリプトを使うためのタグです。
これをコピーして手順3へ進んでください。
手順3.テンプレートの変更
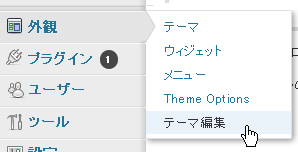
1.管理画面の左側「外観」から「テーマ編集」をクリック。

2.表示された画面の今度は右側にある「テンプレート」というタイトルのファイル名一覧から
「ヘッダー(またはheader.php)」をクリック。

3.真ん中にheader.phpのソースが表示されるので、headの閉じタグ</head>を探します。
4.「</head>」と書かれた行の上に、コピーしたタグを貼り付けてます。
<?php wp_head(); ?> コピーしたタグのソース </head>
5.貼り付けたら「ファイルを更新」ボタンを押します。
これで作業はおしまいです。他の修正は一切いりません。
同じページへのリンクをクリックするとクルクルスクロールします。
同じページへのリンクの貼り方は別記事「ページの途中にリンクする」を見てください。