新規記事の投稿を行うことで、非表示にすることが可能です。
2021年11月22日
ダッシュボードも記事投稿も変わる戸惑うWordPress4xから5xへ
2020年春先からコロナウイルスの蔓延により、身の回りの生活をはしめとした日本・世界のライフスタイルが激変しました。
自分出勤はの生活はといえば、出勤はリモートワークに代わり、マイカーでの営業活動になってしまいました。
会社の営業車は大幅に減り、カーシェアリングへ、もはや2021年も終わろうとしていた矢先のコロナウイルスも新たなオミクロン株の蔓延の様相です。
さて、そんなコロナウイルスに翻弄されたのか、ブログも2年近くあまり更新せずにいました。
とはいうものの、日本のコロナウイルスは激減したため、ブログ更新でも少し本腰を入れようと思いました。
一先ず、WordPressのブログも更新しようかととりかかると、WordPress4xやプラグインの更新があつたため、「えぃっヤー・・!」と更新したまではよかったのですが、ちょっと使い始めた様相が違います。
WordPress4xから5x、WordPressはその都度にバージョンアップされますが、2018年12月に大幅な仕様変更が加えられたバージョン5がリリースされたようです。
今思えばコロナウイルス蔓延のちょっと前、その時は大きな仕様変更ということで躊躇、更新しなかったように思えます。

WordPress4.xから5.xになったら、ダッシュボードの各種設定画面が大幅に変わってしまいました。
外観のカスタマイズをしようとしたところ、各ブロック左に鉛筆マークの画面がでてきません。
さらに、ヘッダーやフッター、サイドバーのコンテンツがはいちされた画面がどうしても出てきません。
これにはどうしようかと面喰いました。
WordPressのバージョンを戻せばいいのでしょうが、そおいうわけにもいかないようです。
自分持っている本は、すべてWordPress4xのものばかりで眺めても合点がいきません。
幸い、バージョンupから2年ほど経ち、そんなことをネットで調べてみたら、ダッシュボードを以前の4xの見た目(classic版)に戻すプラグインがあるようです。
早速プラグイン「Classic Widgets」をスンストール、これだけでダッシュボードが以前の見た目にもどりました。

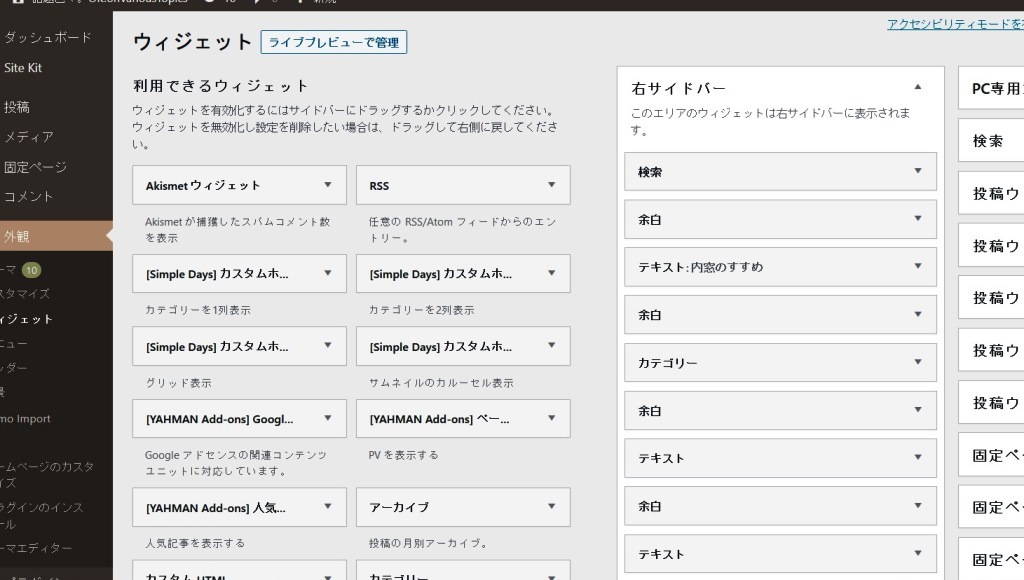
「外観」「ウィジェット」とカスタマイザーで表示される旧来のウィジェット設定画面を有効化します。ウィジェット管理のブロックエディターを無効化します。
ダッシュボードの各種設定画面も、鉛筆マークのPC画面も元にもどり、一先ずホッとしました。
初めは5xで記事作成してバージョンUP後記事投稿していましたが、どうも様子が違います4x(classic画面)ではテーブル毎に、テキストやHTML、画像など入力配置しますが、うまく切り替えできません。
さらにプレビュー画面を見ても、見出しがうまく機能していませんでした。
おかしい々と思いつつも編集して一応記事完成させ、公開しましたが、画像の位置や見出しがやはり反映されていませんでした。
ここで初めて原因は、Wordpress5xのために変わったためだと気づいたんです。
またまた、色々検索して、ひっかかってきました。
プラグイン「Classic Editor」は、WordPress の旧エディターと、メタボックスなどを含む以前のスタイルの投稿編集画面レイアウトを有効化する機能があると書いてあります。
一応、新規投稿画面は、4x(classic)画面に変わったようです。

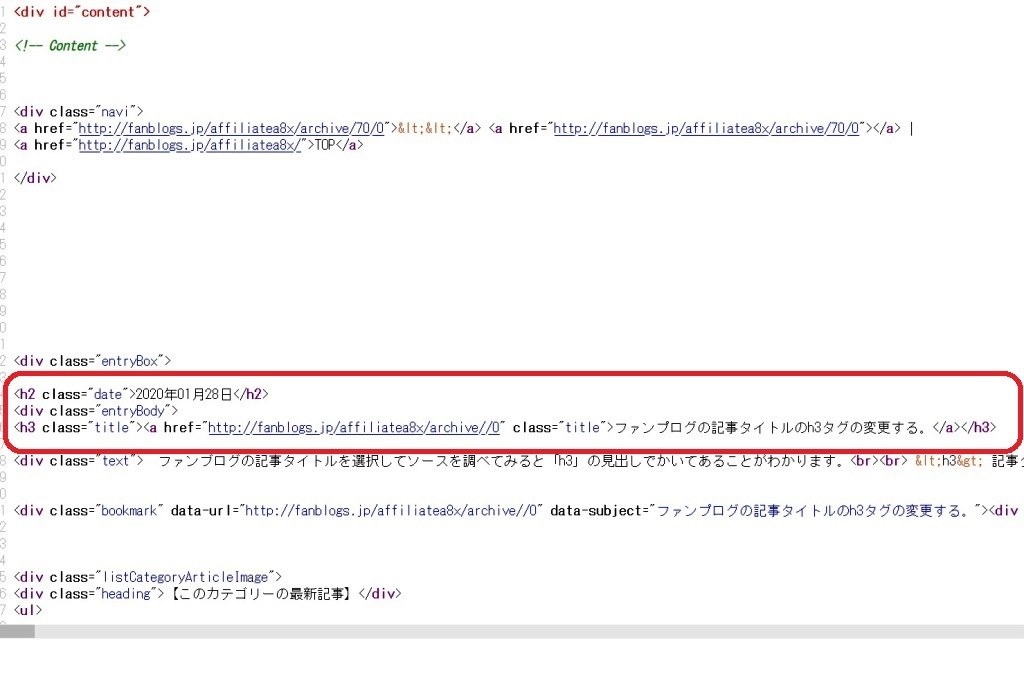
ところが、やはり見出しタグが一部反映されません。
CSS(スタイルシート)の5xがいたずらしているのはなんとなく判るのですが、ネットで調べると、テンプレートのCSSが悪さしているようです。
過去記事の見出しは正しく表示されているので、一先ず過去記事のHTMLと比較し余計と思われるタグを消して保存し、一先ず見出し等が正しく表示されるよう修正保存しました。
Wordpress5xに変わって、文章のグループ化や改行、段落構成も変わっているようで、じっくり少し理解上でテンプレートのCSSに手を加えたいと思います。
見出しタグの不具合等、子テーマを使っているユーザーが今回のような不具合が発生するようです。
自分の場合は、元々子テーマをテンプレートとしてダウンロードして使っていたためこのような事象が発生した模様です。
大幅に変わったWordpress4xから5x、機能面でもより高機能便利になったとは思うが、まだまだ慣れるまでには時間がかかりそうです。
ただ、HPのセキュリティーや不具合などいつかしないわけにはいかない、避けて通れないみちのようです。
今回、色々調べていると、子テーマを使っていたのが不幸中の幸いというところです。
何もかも手探り状態、自分なりに解決して少しづつ蓄積していくより他ないと思っています。
記事数が増えてきて、バックアップってどうするのか・・・心配なこの頃です。
特にこの記事に具体的に、どここことは書いてませんが、文中キーワードから調べれば先人たちの具体的な知識情報にふれられます。
自分出勤はの生活はといえば、出勤はリモートワークに代わり、マイカーでの営業活動になってしまいました。
会社の営業車は大幅に減り、カーシェアリングへ、もはや2021年も終わろうとしていた矢先のコロナウイルスも新たなオミクロン株の蔓延の様相です。
さて、そんなコロナウイルスに翻弄されたのか、ブログも2年近くあまり更新せずにいました。
とはいうものの、日本のコロナウイルスは激減したため、ブログ更新でも少し本腰を入れようと思いました。
一先ず、WordPressのブログも更新しようかととりかかると、WordPress4xやプラグインの更新があつたため、「えぃっヤー・・!」と更新したまではよかったのですが、ちょっと使い始めた様相が違います。
WordPress4xから5x、WordPressはその都度にバージョンアップされますが、2018年12月に大幅な仕様変更が加えられたバージョン5がリリースされたようです。
今思えばコロナウイルス蔓延のちょっと前、その時は大きな仕様変更ということで躊躇、更新しなかったように思えます。
WordPress4.xと5.xの大きな仕様変更点
WordPress4xと5xではダッシュボードの見た目が変わる。

WordPress4.xから5.xになったら、ダッシュボードの各種設定画面が大幅に変わってしまいました。
外観のカスタマイズをしようとしたところ、各ブロック左に鉛筆マークの画面がでてきません。
さらに、ヘッダーやフッター、サイドバーのコンテンツがはいちされた画面がどうしても出てきません。
これにはどうしようかと面喰いました。
5xではダッシュボードの設定画面を以前の4x(classic)画面に戻す。
WordPressのバージョンを戻せばいいのでしょうが、そおいうわけにもいかないようです。
自分持っている本は、すべてWordPress4xのものばかりで眺めても合点がいきません。
幸い、バージョンupから2年ほど経ち、そんなことをネットで調べてみたら、ダッシュボードを以前の4xの見た目(classic版)に戻すプラグインがあるようです。
プラグイン「Classic Widgets」で以前のダッシュボード画面に変更。
早速プラグイン「Classic Widgets」をスンストール、これだけでダッシュボードが以前の見た目にもどりました。

「外観」「ウィジェット」とカスタマイザーで表示される旧来のウィジェット設定画面を有効化します。ウィジェット管理のブロックエディターを無効化します。
ダッシュボードの各種設定画面も、鉛筆マークのPC画面も元にもどり、一先ずホッとしました。
WordPress4xと5xでは記事投稿編集画面が変わる。
初めは5xで記事作成してバージョンUP後記事投稿していましたが、どうも様子が違います4x(classic画面)ではテーブル毎に、テキストやHTML、画像など入力配置しますが、うまく切り替えできません。
さらにプレビュー画面を見ても、見出しがうまく機能していませんでした。
おかしい々と思いつつも編集して一応記事完成させ、公開しましたが、画像の位置や見出しがやはり反映されていませんでした。
ここで初めて原因は、Wordpress5xのために変わったためだと気づいたんです。
プラグイン「Classic Editor」で以前の投稿編集画面に変更。
またまた、色々検索して、ひっかかってきました。
プラグイン「Classic Editor」は、WordPress の旧エディターと、メタボックスなどを含む以前のスタイルの投稿編集画面レイアウトを有効化する機能があると書いてあります。
一応、新規投稿画面は、4x(classic)画面に変わったようです。
「Classic Editor」でも完全に4xと同じ投稿編集機能に戻らず。

ところが、やはり見出しタグが一部反映されません。
CSS(スタイルシート)の5xがいたずらしているのはなんとなく判るのですが、ネットで調べると、テンプレートのCSSが悪さしているようです。
過去記事の見出しは正しく表示されているので、一先ず過去記事のHTMLと比較し余計と思われるタグを消して保存し、一先ず見出し等が正しく表示されるよう修正保存しました。
見出しタグ以外にも、記事のHTMLのタグ構成が変わっている。
Wordpress5xに変わって、文章のグループ化や改行、段落構成も変わっているようで、じっくり少し理解上でテンプレートのCSSに手を加えたいと思います。
子テーマを使っている場合前記のような症状が発生。
見出しタグの不具合等、子テーマを使っているユーザーが今回のような不具合が発生するようです。
自分の場合は、元々子テーマをテンプレートとしてダウンロードして使っていたためこのような事象が発生した模様です。
Wordpress5xへのアップデートハラハラドキドキまとめ。
大幅に変わったWordpress4xから5x、機能面でもより高機能便利になったとは思うが、まだまだ慣れるまでには時間がかかりそうです。
ただ、HPのセキュリティーや不具合などいつかしないわけにはいかない、避けて通れないみちのようです。
今回、色々調べていると、子テーマを使っていたのが不幸中の幸いというところです。
何もかも手探り状態、自分なりに解決して少しづつ蓄積していくより他ないと思っています。
記事数が増えてきて、バックアップってどうするのか・・・心配なこの頃です。
特にこの記事に具体的に、どここことは書いてませんが、文中キーワードから調べれば先人たちの具体的な知識情報にふれられます。
2020年01月12日
Google Mapの地図を掲載する方法
自分の場合、無料ブログがほとんどだったので、その記事テンプレートにGoogleMapが設定されていれば使っていました。
理想は、htmlやcssやphpの知識があって理解して作り込んでいくというのが理想かもしれません。
今回WordPressでブログを作り込んで行く上で、基本部分は、分厚いWordPressの本を逆引きして調べてみたりもします。
しかし、ほとんどは、なかなか目的のページは見つからず、Webでhp検索で調べて、その都度解決していくしかないと思っています。
「何故こうなるのか。」「何故こう記述するのか。」なんてのはあまり考えず、かいてある通りにやってみて結果がよかったら解決です。
よって今回の記事は、そんな調べた掲載の手順や知識を書いておこうと思います。
こうして書くことによって、より自分の知識と理解の記憶もより補強されます。
ブログを書いていると、お店や観光地、掲載してポイントなど、地図が欲しくなります。
それも、新しい地図であれば言うことは無し、見慣れたGoogle Mapを表示したいですよね。
WordPressを使用するにあたり、地図を表示させるHTMLがわかりませんでした。
よって、「表示させるHTMLを何処からどうやって取得すればいいのか」これが分かれば、コピペで貼り付ければ良いはずです。
色々ネットを調べてみると、Google Mapから簡単にHTMLのタグが生成されるようです。
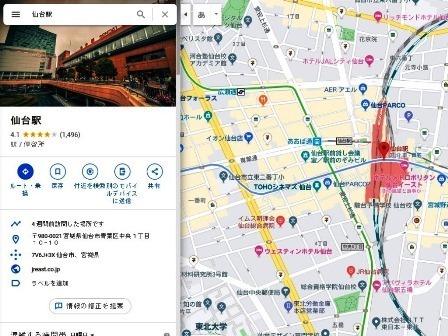
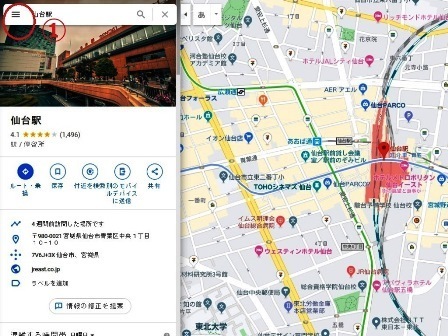
仙台駅のGoogle Mapをメニューから生成できます。
GoogleMapで実際の表示させたいポイントを検索します。

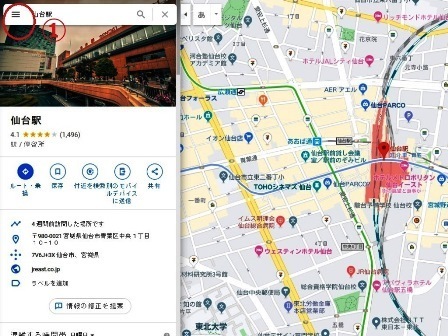
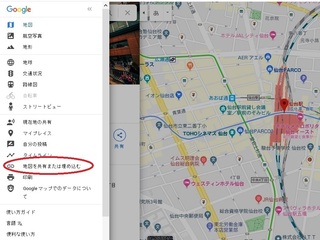
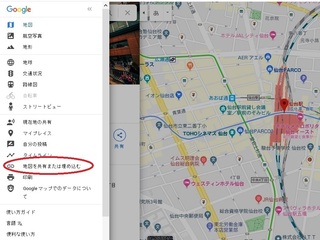
左側のGoogleMapのメニュー左上横三本線をクリックしさらなるメニューを表示させます。

さらに、プルダウンメニューが表示されるので、その中から「地図を共有または埋め込む」を選択すると新たなBOXが表示されます。

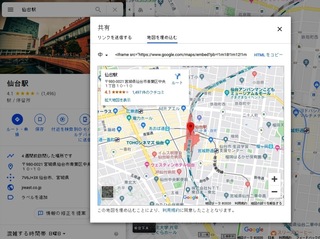
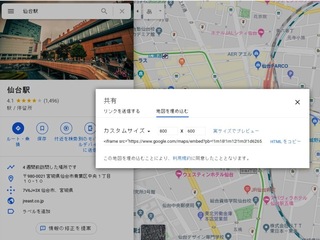
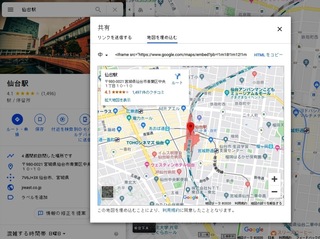
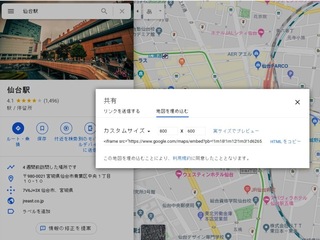
「共有」というBOXが表示されますが、defaultでBOXの中の「リンクを送信する」が選択されていますが、右側の「地図を埋め込む」を選択し、下のようなBOXが表示されます。

あとは、地図の大きさを指定して、iframe (フレーム)のタグをコピーして貼り付けるだけです。

GoogleMapで目的の位置を検索する場合、住所ではなく、店名や目的地の名称で検索してくだい。
住所で検索すると、埋め込んだ地図に、2段になって住所が表示されます。
埋め込む地図の縮尺は最初の設定したほうがいいと思います。
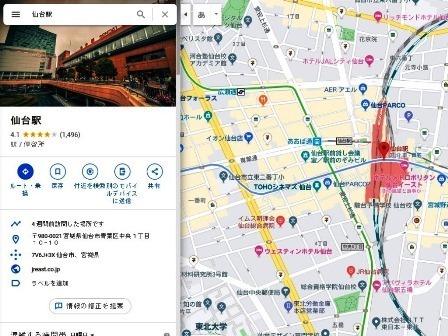
こんな感じで、地図が埋め込めました
一応、この流れさえ覚えておけば、どんなブログにも地図を埋めこめるのではないかと思います。
併せて、埋め込む方法を自分の知識として記憶できたかなと思います。
また、WordPressでは、pluginでもっと簡単に埋め込めるようです。
理想は、htmlやcssやphpの知識があって理解して作り込んでいくというのが理想かもしれません。
今回WordPressでブログを作り込んで行く上で、基本部分は、分厚いWordPressの本を逆引きして調べてみたりもします。
しかし、ほとんどは、なかなか目的のページは見つからず、Webでhp検索で調べて、その都度解決していくしかないと思っています。
「何故こうなるのか。」「何故こう記述するのか。」なんてのはあまり考えず、かいてある通りにやってみて結果がよかったら解決です。
よって今回の記事は、そんな調べた掲載の手順や知識を書いておこうと思います。
こうして書くことによって、より自分の知識と理解の記憶もより補強されます。
Google Mapの地図をブログに掲載したい。
ブログを書いていると、お店や観光地、掲載してポイントなど、地図が欲しくなります。
それも、新しい地図であれば言うことは無し、見慣れたGoogle Mapを表示したいですよね。
WordPressを使用するにあたり、地図を表示させるHTMLがわかりませんでした。
よって、「表示させるHTMLを何処からどうやって取得すればいいのか」これが分かれば、コピペで貼り付ければ良いはずです。
ブログ記事にGoogleMapを掲載する方法
GoogleMapのHTMLの取得方法
色々ネットを調べてみると、Google Mapから簡単にHTMLのタグが生成されるようです。
仙台駅のGoogle Mapをメニューから生成できます。
GoogleMapで実際の表示させたいポイントを検索します。

左側のGoogleMapのメニュー左上横三本線をクリックしさらなるメニューを表示させます。

さらに、プルダウンメニューが表示されるので、その中から「地図を共有または埋め込む」を選択すると新たなBOXが表示されます。

「共有」というBOXが表示されますが、defaultでBOXの中の「リンクを送信する」が選択されていますが、右側の「地図を埋め込む」を選択し、下のようなBOXが表示されます。

あとは、地図の大きさを指定して、iframe (フレーム)のタグをコピーして貼り付けるだけです。

iframe タグを生成するときの注意点
GoogleMapで目的の位置を検索する場合、住所ではなく、店名や目的地の名称で検索してくだい。
住所で検索すると、埋め込んだ地図に、2段になって住所が表示されます。
埋め込む地図の縮尺は最初の設定したほうがいいと思います。
実際に仙台駅の地図を埋めこんでみました。
こんな感じで、地図が埋め込めました
一応、この流れさえ覚えておけば、どんなブログにも地図を埋めこめるのではないかと思います。
併せて、埋め込む方法を自分の知識として記憶できたかなと思います。
また、WordPressでは、pluginでもっと簡単に埋め込めるようです。
2019年12月29日
WordPressのカスタマイズと避けられない「子テーマ」
「はじめて簡単」「一日で基本がわかる・・・」など、WordPressの本には導入はとても簡単でSEOなどにも強いと書かれていたりします。

しかし、そんなにWordPressは簡単々と書かれていても、爺にしてみれば決して簡単ではないと思います。
とはいいつつも、レンタルサーバーを契約し、ドメインを取得してしまうと、もう後にはひけません。
なんとか、サーバーにWordPressをインストールして、ドメインを設定して、テーマというブログのテンプレートを選んで、記事をいくつかコピペで書いて体裁を眺めてみます。
無数、無尽蔵のWordPressのテーマ(テンプレート)を設定しても、いまいちしっくりきません。
いかに、ファンブログなどの巷の無料ブログの体裁がよく出来ているかがわかります。

WordPressの管理画面は「ダッシュボード」と言いますが、始めはその画面でのカスタマイズとなります。
でも、テーマをいくら選んでも自分好みにならないのは、行間が広すぎるのです。
ヤフーニュースや、色々なメジャーなホームページイメージが異なるのは、行間が広すぎて感覚的に、このブログは中身が薄いんじゃないか、情報が少ないんじゃないかと思ってしまいます。
さらに、スマホでの表示が圧倒的に多い現在は、限られたスマホ画面により多くの文字を表示するために、行間がある程度狭いほうが良い、しっくりくるんですよね。
色々なテーマは、ダッシュボードのメニュー「外観」の「カスタマイズ」で自分好みにするのですが、表示されだブログ記事の行間までは修正できないようです。
そのため、PCやスマホ画面に表示される文章の行間は、もう一文字はいりそうです。
せめて、ヤフーニュース程度の行間がいいかんじなのですが・・・・、それがテーマ(テンプレート)「外観」の「カスタマイズ」では設定できないようです。
メニューのカスタマイズにない行間設定は、WordPressのスタイルシートを変更するしかありません。
変更するために色々本を斜め読みしてもそれらしてことは、出てこないようですが、ネットで調べてみると沢山でてきます。
「WordPressの行間と改行幅の変更」と検索すると沢山でてきます。予想どおりスタイルシート、CSSファイルの修正です。
でも、色々な記事を読み進めると必ず出て切るのが、バックアップをとるか、「子テーマ」を作ってから修正したほうがいいと書いてあります。
バックアップの意味は理解するとしても「子テーマ」の意味が分かりませんでした。
WordPressのテーマ(テンプレート)は、製作者がアップデートや修正する場合があります。
ダウンロードしたテーマ(テンプレート)のスタイルシートを直接いじって修正すると、アップデートで上書きされて直接修正した部分が元に戻ってしまう場合もあります。
そんなことを避けるために「子テーマ」のスタイルシートに修正部分を書き込んでおくことで維持されます。
言うなれば、表示する見栄えは、読み込み順をWordPressの元プログラムに、テーマのプログラムを追記、そして「子テーマ」でさらに修正するという案配です。
分厚い本以外には、ほとんど「子テーマ」のことは書いてありませんでした。
書いてあるボリュームは、8ページぶち抜きです。けっこう大事なことなんだなという感じですが、つきなみの本の厚さでは書けないということも理解します。
「子テーマ」を作ることはWordPressを使う人にとっては、必須のためかネットで検索するとたくさんでてきます。

自分の場合は、「WordPress サーバー名 子テーマ」で検索して「子テーマ」を作りました。
と、作ってみたところ、スタイル崩れなとせもあり、一筋縄でいかない場合もあるようです。
結局テーマを適用して子テーマを作っていると、インストールしたテーマそのものが、「子テーマ」のテンプレートで、そのスタイルシートを追記修正してしまいました。
「子テーマ」のテーマがあるなんて知りませんでした。
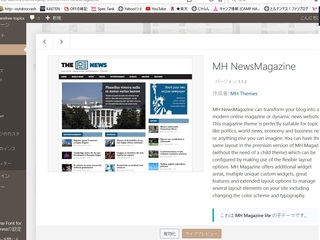
ちなみに、テーマ名「Simple Days」の子テーマが「Simple Days Plus」で、「MH Magazine lite」の子テーマが「MH NewsMagazine」です。

「子テーマ」は避けて通れないWordPressの基礎知識の最終章です。

しかし、そんなにWordPressは簡単々と書かれていても、爺にしてみれば決して簡単ではないと思います。
とはいいつつも、レンタルサーバーを契約し、ドメインを取得してしまうと、もう後にはひけません。
なんとか、サーバーにWordPressをインストールして、ドメインを設定して、テーマというブログのテンプレートを選んで、記事をいくつかコピペで書いて体裁を眺めてみます。
無数、無尽蔵のWordPressのテーマ(テンプレート)を設定しても、いまいちしっくりきません。
いかに、ファンブログなどの巷の無料ブログの体裁がよく出来ているかがわかります。

WordPressは自分好みにカスタマイズしたくなる。
WordPressの管理画面は「ダッシュボード」と言いますが、始めはその画面でのカスタマイズとなります。
でも、テーマをいくら選んでも自分好みにならないのは、行間が広すぎるのです。
ヤフーニュースや、色々なメジャーなホームページイメージが異なるのは、行間が広すぎて感覚的に、このブログは中身が薄いんじゃないか、情報が少ないんじゃないかと思ってしまいます。
さらに、スマホでの表示が圧倒的に多い現在は、限られたスマホ画面により多くの文字を表示するために、行間がある程度狭いほうが良い、しっくりくるんですよね。
ダッシュボードのカスタマイズでは修正できない行間
色々なテーマは、ダッシュボードのメニュー「外観」の「カスタマイズ」で自分好みにするのですが、表示されだブログ記事の行間までは修正できないようです。
そのため、PCやスマホ画面に表示される文章の行間は、もう一文字はいりそうです。
せめて、ヤフーニュース程度の行間がいいかんじなのですが・・・・、それがテーマ(テンプレート)「外観」の「カスタマイズ」では設定できないようです。
カスタマイズ以上のカスタマイズは子テーマで。
メニューのカスタマイズにない行間設定は、WordPressのスタイルシートを変更するしかありません。
変更するために色々本を斜め読みしてもそれらしてことは、出てこないようですが、ネットで調べてみると沢山でてきます。
「WordPressの行間と改行幅の変更」と検索すると沢山でてきます。予想どおりスタイルシート、CSSファイルの修正です。
でも、色々な記事を読み進めると必ず出て切るのが、バックアップをとるか、「子テーマ」を作ってから修正したほうがいいと書いてあります。
バックアップの意味は理解するとしても「子テーマ」の意味が分かりませんでした。
子テーマで何故カスタマイズするのか。
WordPressのテーマ(テンプレート)は、製作者がアップデートや修正する場合があります。
ダウンロードしたテーマ(テンプレート)のスタイルシートを直接いじって修正すると、アップデートで上書きされて直接修正した部分が元に戻ってしまう場合もあります。
そんなことを避けるために「子テーマ」のスタイルシートに修正部分を書き込んでおくことで維持されます。
言うなれば、表示する見栄えは、読み込み順をWordPressの元プログラムに、テーマのプログラムを追記、そして「子テーマ」でさらに修正するという案配です。
「子テーマ」を作ってそれに記述する。
分厚い本以外には、ほとんど「子テーマ」のことは書いてありませんでした。
書いてあるボリュームは、8ページぶち抜きです。けっこう大事なことなんだなという感じですが、つきなみの本の厚さでは書けないということも理解します。
「子テーマ」を作ることはWordPressを使う人にとっては、必須のためかネットで検索するとたくさんでてきます。

WordPressの「子テーマ」まとめ
自分の場合は、「WordPress サーバー名 子テーマ」で検索して「子テーマ」を作りました。
と、作ってみたところ、スタイル崩れなとせもあり、一筋縄でいかない場合もあるようです。
結局テーマを適用して子テーマを作っていると、インストールしたテーマそのものが、「子テーマ」のテンプレートで、そのスタイルシートを追記修正してしまいました。
「子テーマ」のテーマがあるなんて知りませんでした。
ちなみに、テーマ名「Simple Days」の子テーマが「Simple Days Plus」で、「MH Magazine lite」の子テーマが「MH NewsMagazine」です。

「子テーマ」は避けて通れないWordPressの基礎知識の最終章です。
2016年10月09日
WordPressに本腰を入れてみる。
一昨年からレンタルサーバー「ロリポップ」を借りて色々ためしています。

なんてたって、もうすぐ還暦近い御年、さほどhtmlやcssの知識も無く、ましてやPHPなんて見ても、ひとっつもわかりません。
そんな程度で、サーバーをレンタルし、ドメインを取得、環境を作るのも四苦八苦だったと思います。
たまにしかいじれないとなると、また一から確認しなおしとなります。
さらに、サブドメインを設定して、レンタルサーバーに複数ブログを作成、いろんなデザインのWordPressのテンプレートを試行しています。
WordPressをインストールして、一応パソコンやスマホに表示させてはいますが、いかせんイマイチ、ピンとこないというのが正直なところです。
無料ブログのテンプレートは、ASPの広告は表示されるものの、ほとんど全て、パソコンとスマホのCSSやHTMLは別々に作ってあるようです。
それが理由かわかりませんが、無料ブログを超えた納得感が得られないのです。
WordPressのいろんな無料テンプレートは、どちらかと言えば、タイトルや記事の画像がやたら大きかったり、テキストのサイドの空白の幅が大きかったりと満足できません。
さらに、もっとやっかいなのは、パソコン画面からスマホ画面まで、基本的には表示幅で見え方が変わるように設定されているためか、パソコンのデザインは良くても、スマホで見ると、文字や表示画像が大きすぎたりします。
今のところそんなすっきりしない不満のまま、たまに記事をUPして濁しております。
まあ、せっかく乗りかかった船そのままではまずいので、これから少し本腰を入れていこうかなと思ってます。
ちなみに、昨年、WordPressを使うにあたって、購入した本は、
「はじめての簡単無料WordPress入門」 です。

「WordPress入門」の本色々
★楽天市場 ★Amazon ★Yahoo!ショッピング
一応、この本があれば、ソースを修正するカスタマイズは無理でも、サーバーへのインストールと基本的な設定までできます。
どうしても、この歳になってくると、すがるもの、本を見ないことには、とっつけないんですよね。
ネットで調べて、そのとおりに進めばいいのですが、一度ひっかかってしまって、それを解決するには何か頼る物がないと思いのほか日数や時間がかかったり、途中で止めてしまったりとということもあるので、本を買うんです。
なんてたって、もうすぐ還暦近い御年、さほどhtmlやcssの知識も無く、ましてやPHPなんて見ても、ひとっつもわかりません。
そんな程度で、サーバーをレンタルし、ドメインを取得、環境を作るのも四苦八苦だったと思います。
たまにしかいじれないとなると、また一から確認しなおしとなります。
さらに、サブドメインを設定して、レンタルサーバーに複数ブログを作成、いろんなデザインのWordPressのテンプレートを試行しています。
WordPressをインストールして、一応パソコンやスマホに表示させてはいますが、いかせんイマイチ、ピンとこないというのが正直なところです。
無料ブログのテンプレートは、ASPの広告は表示されるものの、ほとんど全て、パソコンとスマホのCSSやHTMLは別々に作ってあるようです。
それが理由かわかりませんが、無料ブログを超えた納得感が得られないのです。
WordPressのいろんな無料テンプレートは、どちらかと言えば、タイトルや記事の画像がやたら大きかったり、テキストのサイドの空白の幅が大きかったりと満足できません。
さらに、もっとやっかいなのは、パソコン画面からスマホ画面まで、基本的には表示幅で見え方が変わるように設定されているためか、パソコンのデザインは良くても、スマホで見ると、文字や表示画像が大きすぎたりします。
今のところそんなすっきりしない不満のまま、たまに記事をUPして濁しております。
まあ、せっかく乗りかかった船そのままではまずいので、これから少し本腰を入れていこうかなと思ってます。
ちなみに、昨年、WordPressを使うにあたって、購入した本は、
「はじめての簡単無料WordPress入門」 です。
「WordPress入門」の本色々
★楽天市場 ★Amazon ★Yahoo!ショッピング
一応、この本があれば、ソースを修正するカスタマイズは無理でも、サーバーへのインストールと基本的な設定までできます。
どうしても、この歳になってくると、すがるもの、本を見ないことには、とっつけないんですよね。
ネットで調べて、そのとおりに進めばいいのですが、一度ひっかかってしまって、それを解決するには何か頼る物がないと思いのほか日数や時間がかかったり、途中で止めてしまったりとということもあるので、本を買うんです。