新規記事の投稿を行うことで、非表示にすることが可能です。
2020年06月24日
「PageSpeed Insights」で確認ブログの読み込み速度をUPしよう。
アフィリエイトブログを始めてから、何年もなりますが、ゼロではないものの思うような成果がありません。
月1,000円〜2,000円というところでしょうか。
なかなかアフィリエイト成果が上がらない自分のブログ、原因を探りつつ、思案しながら色々手を入れてきました。
最近思うのは、ブログの表示速度、しいては広告の表示速度が遅いのではないかと思ったのです。
何故そう思ったかと言えば、ページマッチングの広告の表示が遅かったり、されない場合があるからです。
しかし、2020年の新型コロナウイルスの蔓延に伴い、外出自粛が要請され、学校や会社が一斉に在宅へと変わりました。
TVやパソコン、スマホなどネットへのアクセス時間が長くなり、心なしかネットの速度も遅くなったような気がします。
ネットへのアクセス数が増えれば、アフィリエイトの広告収入も上がるのでしょうが、クリック課金も一向に上昇する気配もなく、逆に下がっているような気がしたんです。
ブログも表示速度が落ちると、広告表示が遅くなる傾向があります。
ブログも表示速度が落ば、せっかくサイトに来た人が、アクティブになる前に他のサイトにいらいらして移動してしまいます。
スマホやデジカメで撮影した画像は、意外と大きなサイズで、ブログに使用するためにサイズダウンしていることと思います
手始めに画像サイズについて検討してみました。
自分の場合、ブログ用の画像サイズは、1024 × 768 px サイズにして 100〜200KBぐらいでしょうか。
このくらいのサイズぐらいなら、ネット回線速度や今時のスマホの性能なら問題ないかなと思ったからです。
ファンブログやWordPressなど、サムネイルで小さく表示させるのがいいのか、直接のサイズで表示するのがいいのか試行錯誤していました。
ご存じのとおり、ファンブログなどの画像は、決められたサイズの小さな画像が表示され、画像にリンクされ元の画像が表示されます。
サムネイル表示がいいのかどうか、或いは直接サイズ指定して表示させたほうがいいのか色々ためしていました。
いろいろ、ネットで調べていると良さげなツールがありました。
無料で簡単に使える「PageSpeed Insights」です。
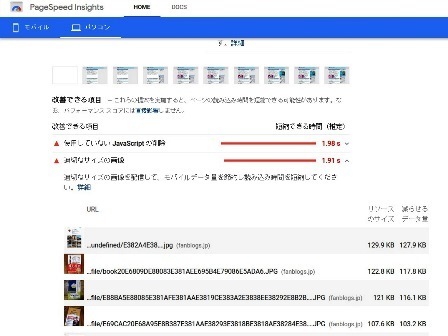
「PageSpeed Insights」
説明には、「PageSpeed Insights」 では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。 」と書いてあります。


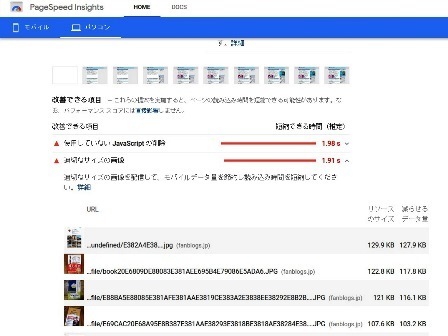
早速使ってみると、あまりいいスコアが出ていないことがわかります。
スコアが良くない原因の第1位は、画像のファイルサイズが大きいからのようです。
「PageSpeed Insights」でチェックしてみると、200KB〜300KBの画像もあります。
そこで大きい画像から順に小さくして再掲載していきました。

サイズ的には、100KB以下、JPGのサイズ的には、画像の色にもよりますが400px前後以下です。
このサイズなら、100KB以下です。
ちょっと小さいですが、綺麗さを求める画像ではないので、スマホやPCである程度きっちり見えればいい程度です。
ファンブログなど無料ブログの場合、PCではトップページに複数記事が表示されます。
1記事には、広告が複数貼り付いているので、5記事表示となれば、10個以上の広告が一画面に表示されることとなります。
こんなことを考えれば、画像のファイルサイズが表示時間にとても影響することが想像されます。
しいては、ページマッチ広告はその後の表示となるので、さらに時間がかかることになります。
画像サイズを縮小、表示が早くなり広告も比較的早く表示されるようになりました。
具体的にどれくらいと聞かれれば、即答できませんが、本には書いていないことも含めて、色々考えて色々実行して改善していくことが成果に繋がっていくのかなと思っています。
月1,000円〜2,000円というところでしょうか。
なかなかアフィリエイト成果が上がらない自分のブログ、原因を探りつつ、思案しながら色々手を入れてきました。
最近思うのは、ブログの表示速度、しいては広告の表示速度が遅いのではないかと思ったのです。
何故そう思ったかと言えば、ページマッチングの広告の表示が遅かったり、されない場合があるからです。
しかし、2020年の新型コロナウイルスの蔓延に伴い、外出自粛が要請され、学校や会社が一斉に在宅へと変わりました。
TVやパソコン、スマホなどネットへのアクセス時間が長くなり、心なしかネットの速度も遅くなったような気がします。
ネットへのアクセス数が増えれば、アフィリエイトの広告収入も上がるのでしょうが、クリック課金も一向に上昇する気配もなく、逆に下がっているような気がしたんです。
ブログも表示速度が落ちると、広告表示が遅くなる傾向があります。
ブログも表示速度が落ば、せっかくサイトに来た人が、アクティブになる前に他のサイトにいらいらして移動してしまいます。
ブログの最適な画像サイズはどれくらいなのか。
スマホやデジカメで撮影した画像は、意外と大きなサイズで、ブログに使用するためにサイズダウンしていることと思います
手始めに画像サイズについて検討してみました。
自分の場合、ブログ用の画像サイズは、1024 × 768 px サイズにして 100〜200KBぐらいでしょうか。
このくらいのサイズぐらいなら、ネット回線速度や今時のスマホの性能なら問題ないかなと思ったからです。
ファンブログやWordPressなど、サムネイルで小さく表示させるのがいいのか、直接のサイズで表示するのがいいのか試行錯誤していました。
ご存じのとおり、ファンブログなどの画像は、決められたサイズの小さな画像が表示され、画像にリンクされ元の画像が表示されます。
サムネイル表示がいいのかどうか、或いは直接サイズ指定して表示させたほうがいいのか色々ためしていました。
ブログパフォーマンスを調べる「PageSpeed Insights」
いろいろ、ネットで調べていると良さげなツールがありました。
無料で簡単に使える「PageSpeed Insights」です。
「PageSpeed Insights」
説明には、「PageSpeed Insights」 では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。 」と書いてあります。


早速使ってみると、あまりいいスコアが出ていないことがわかります。
スコアが良くない原因の第1位は、画像のファイルサイズが大きいからのようです。
画像サイズを小さくしてブログの表示速度を上げる。
「PageSpeed Insights」でチェックしてみると、200KB〜300KBの画像もあります。
そこで大きい画像から順に小さくして再掲載していきました。

サイズ的には、100KB以下、JPGのサイズ的には、画像の色にもよりますが400px前後以下です。
このサイズなら、100KB以下です。
ちょっと小さいですが、綺麗さを求める画像ではないので、スマホやPCである程度きっちり見えればいい程度です。
ブログパフォーマンスが上がり軽くなったようです。
ファンブログなど無料ブログの場合、PCではトップページに複数記事が表示されます。
1記事には、広告が複数貼り付いているので、5記事表示となれば、10個以上の広告が一画面に表示されることとなります。
こんなことを考えれば、画像のファイルサイズが表示時間にとても影響することが想像されます。
しいては、ページマッチ広告はその後の表示となるので、さらに時間がかかることになります。
画像サイズを縮小、表示が早くなり広告も比較的早く表示されるようになりました。
具体的にどれくらいと聞かれれば、即答できませんが、本には書いていないことも含めて、色々考えて色々実行して改善していくことが成果に繋がっていくのかなと思っています。
2016年09月09日
私が陥った、初めての広告選択の誤り。
成果・成果と意気込んで、「まずは、コツコツ記事を書いていこう。」とアフィリエイトを始めます。
そして、1記事を書けば、すぐに、広告の掲載も必要になってくるか、または、掲載したくなってきます。
さらに、記事をいくつか書けば、さらにいろんな種類のバナーや広告も試したくなってくるというのが心理でもあります。
ある意味では、これは大事なことです。
それは、好奇心と向上心の継続が、アフィリエイトを成功させる重要なファクターであることは間違いないと思うからです。
でも、お題の「広告選択の誤り。」についてですが、誤りは、その意気込んで掲載した広告などが陳腐化して(古くなって)しまうことです。
たとえば、「この記事は、アフィリエイトの記事だから、アフィリエイトの本を選んで広告を掲出しよう。」とします。
それ自体は誤りではありませんが、誤りは、特定の店舗の広告や、特定の商品を指定した広告を選んで掲出することです。
結果として、後々、店舗の広告が無くなったり、その特定の商品が無くなったりして、広告のリンク切れを発生してしまうこです。
さらに、記事や広告が多くなってくれば来るほど、それらのリンク切れが無かったかなど、チェックや広告の張替えが発生します。
ASPによっては、「リンクが切れています。」なんて、警告が表示され、たいした数ては無いにしろ、とても気になります。
ほおっておいて、サイトのリンク切れが多くなって来れば、再訪するリピーターも減り、検索ロボットの評価も下がって来るようです。
どの、ブログのどの記事にどんな広告を掲出したのか、管理すればいいことですが、そこまでなかなか管理できないと思います。
よって、広告選択は、なるべく陳腐化しない(古くならない)広告を選択するか、特定の商品の広告をするなら、リンク切れを発生させない方法をとったほうが良いと思います。
・本ならAmazonなどメジャーな広告を掲載すること。
・特定・固有な商品の広告を掲載するときは、Amazonや楽天などの検索結果のページ先指定したリンクを使用すること。
・報酬率にあまり囚われないこと。
たとえば、私の持っている本、ちょっと古いですが・・・・。

★Amazon ★楽天市場 ★Yahoo!ショッピング
リンク先は、本のタイトルを略して「アフィリエイト 鉄則50」で検索した結果のページを、ASPの任意のリンク先を生成したタグに書き換えています。
こうしておけば、当分リンク切れが発生しにくいのではないかなと思います。
アフィリエイトの手始めは、まずアクセス数を増やすことが先決です。
それには、ベースとして記事を沢山書くことが先決ですから、振り返って修正することが極力少なくなるように作っていったほうが良いと思います。
そして、1記事を書けば、すぐに、広告の掲載も必要になってくるか、または、掲載したくなってきます。
さらに、記事をいくつか書けば、さらにいろんな種類のバナーや広告も試したくなってくるというのが心理でもあります。
ある意味では、これは大事なことです。
それは、好奇心と向上心の継続が、アフィリエイトを成功させる重要なファクターであることは間違いないと思うからです。
でも、お題の「広告選択の誤り。」についてですが、誤りは、その意気込んで掲載した広告などが陳腐化して(古くなって)しまうことです。
たとえば、「この記事は、アフィリエイトの記事だから、アフィリエイトの本を選んで広告を掲出しよう。」とします。
それ自体は誤りではありませんが、誤りは、特定の店舗の広告や、特定の商品を指定した広告を選んで掲出することです。
結果として、後々、店舗の広告が無くなったり、その特定の商品が無くなったりして、広告のリンク切れを発生してしまうこです。
さらに、記事や広告が多くなってくれば来るほど、それらのリンク切れが無かったかなど、チェックや広告の張替えが発生します。
ASPによっては、「リンクが切れています。」なんて、警告が表示され、たいした数ては無いにしろ、とても気になります。
ほおっておいて、サイトのリンク切れが多くなって来れば、再訪するリピーターも減り、検索ロボットの評価も下がって来るようです。
どの、ブログのどの記事にどんな広告を掲出したのか、管理すればいいことですが、そこまでなかなか管理できないと思います。
よって、広告選択は、なるべく陳腐化しない(古くならない)広告を選択するか、特定の商品の広告をするなら、リンク切れを発生させない方法をとったほうが良いと思います。
・本ならAmazonなどメジャーな広告を掲載すること。
・特定・固有な商品の広告を掲載するときは、Amazonや楽天などの検索結果のページ先指定したリンクを使用すること。
・報酬率にあまり囚われないこと。
たとえば、私の持っている本、ちょっと古いですが・・・・。
★Amazon ★楽天市場 ★Yahoo!ショッピング
リンク先は、本のタイトルを略して「アフィリエイト 鉄則50」で検索した結果のページを、ASPの任意のリンク先を生成したタグに書き換えています。
こうしておけば、当分リンク切れが発生しにくいのではないかなと思います。
アフィリエイトの手始めは、まずアクセス数を増やすことが先決です。
それには、ベースとして記事を沢山書くことが先決ですから、振り返って修正することが極力少なくなるように作っていったほうが良いと思います。
2016年08月24日
方形「バナー」サイズの選択と、スマホでの見え方。
アフィリエイト広告といえば、今はグーグルアドセンス(GoogleAdSense)を浮かべます。
でも、実際の広告の大きさは、いろいろです。
このブログの記事のバナーは、300×250ピクセルを横に並べて表示しています。
確か、このブログの記事の横幅は、650ピクセルです。
スタイルシート(CSS)には、 「width:650px; /*記事*/」と記述してあります。
テキストを書ける幅は、「padding:10px 20px 0px 20px;」と記述、上、右、下、左の順で余白を指定しされています。
よって、左右 20px の余白があります。
結果的に、記事欄のバナーの有効幅は、610px(ピクセル)です。
300ピクセル幅のバナーが、二つ並べられるんです。
バナーの間に、空白が一字分入れると、改行してしまい、縦に並んでしまいます。
ところが、これは、パソコンでの話です。
それも、テキストは左寄せのスタイルですが、バナーは、中央表示のタグを追加しています。
結果的に、記事の幅の真ん中に表示れています。
仮に、幅600pxが確保できないときにも、300 と 250px幅 のバナーをセンターに表示させます。
と、パソコンの記事が、スマホでも表示されます。
スマホの画面表示幅は、320px か 480px です。
でも、スマホ用のデザインのスタイルシートは、縦に表示されても、横に表示させてもデザインが崩れないように、幅に合わせて表示するようにプログラミングされているようです。
よって、広告バナーの幅もスマホを考えれば、300px幅以下を選択しておいたほうがバナーの中の文字が読みやすいのかなと思います。
さらに、スマホで見たときに、バナーに中央表示のタグを付け加えておけば、画面の中央に上の二つのバナーが縦に並んでずれもなく表示されます。

ちなみに、バナーがくっついているので、一文字入れてしまえば、パソコンでは見やすいですが、スマホではバナーが見えない空白一文字でずれて表示されます。
仮にスマホ画面を横にして、幅600px以上確保できた場合は、バナーが二つ横に並んで表示されます。
次に、横長のバナーです。
アフィリエイトを始めたころは、↓のような、468pxの幅のバナーをよく使っていましたが、他の記事で書いたように、今や半分以上がスマホからの成果です。
スマホの記事の幅から、はみ出るような可能性のあるバナーはすべて貼りなおしました。
(バナーやスマホプログラムで自動で幅に合わせて表示させている場合もあるようです。)


成果とは直接的には関わらないと思いますが、パッと見綺麗なブログ、整然としたレイアウトのほうがすきなので、自分はそうしています。
「もうこのブログには来たくない。」とネガティブなイメージよりも、「また来て見てみようか・・・。」のほうが断然いいですよね。
でも、実際の広告の大きさは、いろいろです。
このブログの記事のバナーは、300×250ピクセルを横に並べて表示しています。
確か、このブログの記事の横幅は、650ピクセルです。
スタイルシート(CSS)には、 「width:650px; /*記事*/」と記述してあります。
テキストを書ける幅は、「padding:10px 20px 0px 20px;」と記述、上、右、下、左の順で余白を指定しされています。
よって、左右 20px の余白があります。
結果的に、記事欄のバナーの有効幅は、610px(ピクセル)です。
300ピクセル幅のバナーが、二つ並べられるんです。
バナーの間に、空白が一字分入れると、改行してしまい、縦に並んでしまいます。
ところが、これは、パソコンでの話です。
それも、テキストは左寄せのスタイルですが、バナーは、中央表示のタグを追加しています。
結果的に、記事の幅の真ん中に表示れています。
仮に、幅600pxが確保できないときにも、300 と 250px幅 のバナーをセンターに表示させます。
と、パソコンの記事が、スマホでも表示されます。
スマホの画面表示幅は、320px か 480px です。
でも、スマホ用のデザインのスタイルシートは、縦に表示されても、横に表示させてもデザインが崩れないように、幅に合わせて表示するようにプログラミングされているようです。
よって、広告バナーの幅もスマホを考えれば、300px幅以下を選択しておいたほうがバナーの中の文字が読みやすいのかなと思います。
さらに、スマホで見たときに、バナーに中央表示のタグを付け加えておけば、画面の中央に上の二つのバナーが縦に並んでずれもなく表示されます。

ちなみに、バナーがくっついているので、一文字入れてしまえば、パソコンでは見やすいですが、スマホではバナーが見えない空白一文字でずれて表示されます。
仮にスマホ画面を横にして、幅600px以上確保できた場合は、バナーが二つ横に並んで表示されます。
次に、横長のバナーです。
アフィリエイトを始めたころは、↓のような、468pxの幅のバナーをよく使っていましたが、他の記事で書いたように、今や半分以上がスマホからの成果です。
スマホの記事の幅から、はみ出るような可能性のあるバナーはすべて貼りなおしました。
(バナーやスマホプログラムで自動で幅に合わせて表示させている場合もあるようです。)
成果とは直接的には関わらないと思いますが、パッと見綺麗なブログ、整然としたレイアウトのほうがすきなので、自分はそうしています。
「もうこのブログには来たくない。」とネガティブなイメージよりも、「また来て見てみようか・・・。」のほうが断然いいですよね。